Thanks to SmartBear for providing us with this blog post.
E-commerce businesses lose 35% of their revenue due to poor user experience, according to Amazon Web Services, or about $1.4 trillion annually. On the other hand, UX Planet found that every dollar spent on improving UX/UI will return $10 to $100 – especially for software-as-a-service (SaaS) businesses with sticky business models.
Let’s examine why customer experience matters and how you can leverage functional and visual testing to eliminate errors.
Customer experience is critical to the success of any business – but especially software businesses. Here are some ways to minimize the odds of an error reaching customers and impacting their experience.
Why Customer Experience Matters
The customer experience is essential to the success of any business. For example, if a clothing retailer doesn’t stock the right products or has unhelpful employees, their sales will undoubtedly suffer.
However, customer experience is even more critical in online businesses where competition is fierce. With e-commerce and software-as-a-service giants constantly fine-tuning performance and testing new features, consumers have high expectations for usability, performance, customer service, and feature development velocity.
Just consider some of these statistics:
- A 0.1-second improvement in site speed leads to an 8.4% increase in e-commerce conversions and a 9.2% increase in average order value. (Deloitte)
- 70% of customers abandon purchases because of a bad user experience. And 67% of customers claim unpleasant experiences as a reason for churn. (Intechnic)
- 62% of customers say they share bad experiences with others. (Intechnic)
You can choose from several ways to improve the customer experience, including collecting product feedback, improving website performance, and investing in customer success. For example, many organizations track net promoter scores (NPS) or other metrics to assess customer sentiment and then take action to improve specific business areas.
However, there’s little doubt that errors and exceptions are some of the most egregious factors influencing the customer experience. After all, nobody will trust you if your product doesn’t work correctly. And even the stickiest customers will churn if they experience too many problems.
You can avoid these errors by investing in testing solutions and implementing a few best practices.
Functional Test vs. Visual Testing
Most software businesses use functional tests to ensure that errors don’t impact the customer experience. For example, these tests may attempt to register a new user and check that the user successfully appears in a database. And by automating these tests, it’s easy to ensure that code changes or additions don’t introduce errors in existing code.
While simulators and emulators provide a spot-check, real devices power the most reliable function tests. Cloud-based device farms can help scale tests across different devices, operating systems, and browsers, providing a cheaper and easier alternative to in-house device farms. And you can use tools like Appium to maintain automation.
But, of course, there are limitations to functional tests. For example, functional tests might verify that a sign-in form is working, but a CSS error might render it invisible to some users (e.g., a mistake in a media query). As a result, the functional test would pass with flying colors, but the customer experience would suffer a fatal blow.
The most common way to avoid these problems involves manual testing. For instance, a QA engineer might sign on to a device (or a device cloud instance) and go through common workflows to identify visual errors. But obviously, that’s an expensive and time-consuming process – especially for large applications with many workflows.
Visual testing can help overcome these challenges with the help of artificial intelligence. As part of a test automation process, visual testing tools can automatically take screenshots across various devices and compare the image to historical snapshots to detect changes. Then, your QA team only has to spot-check significant changes.
How BitBar and VisualTest Improve UX
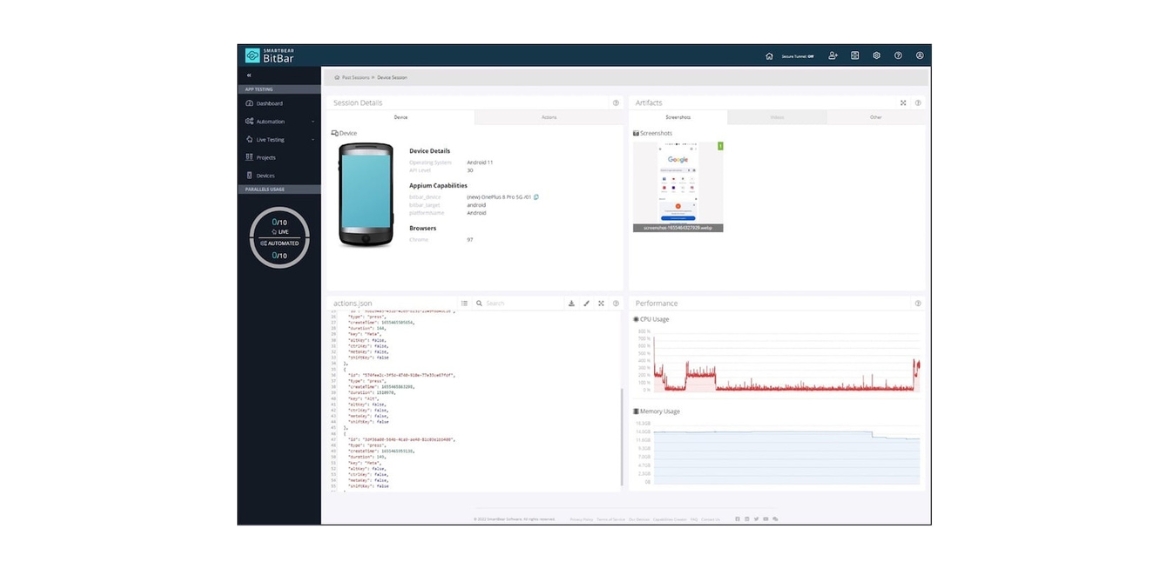
BitBar and VisualTest can help you ensure a robust customer experience by catching functional and visual regressions as part of your test automation process. Using device clouds at their core, they run both functional and visual tests across thousands of real devices to produce the most accurate picture of your application’s status.
BitBar’s device cloud can help you run automated functional tests in parallel across browsers and devices. For example, you can upload a mobile app and existing Appium tests to BitBar Cloud and execute them on your existing CI/CD using a REST API. Similarly, you can add Selenium test scripts and test web applications in just a few clicks.

VisualTest adds – you guessed it – visual tests to these capabilities. Using AI technology, the platform quickly confirms that your app looks how you and your customers expect. For example, you can add a short piece of code to your tests to take screenshots with an identifier, and the platform will automatically identify and report visual regressions.
If you find a regression, you can also use BitBar to reproduce the issue on an actual device in the cloud. That way, developers can diagnose problems more quickly without diving into logs or trying to find and configure physical devices. Similarly, QA teams can use BitBar’s devices to conduct other ad hoc tests to confirm fixes or verify functionality.
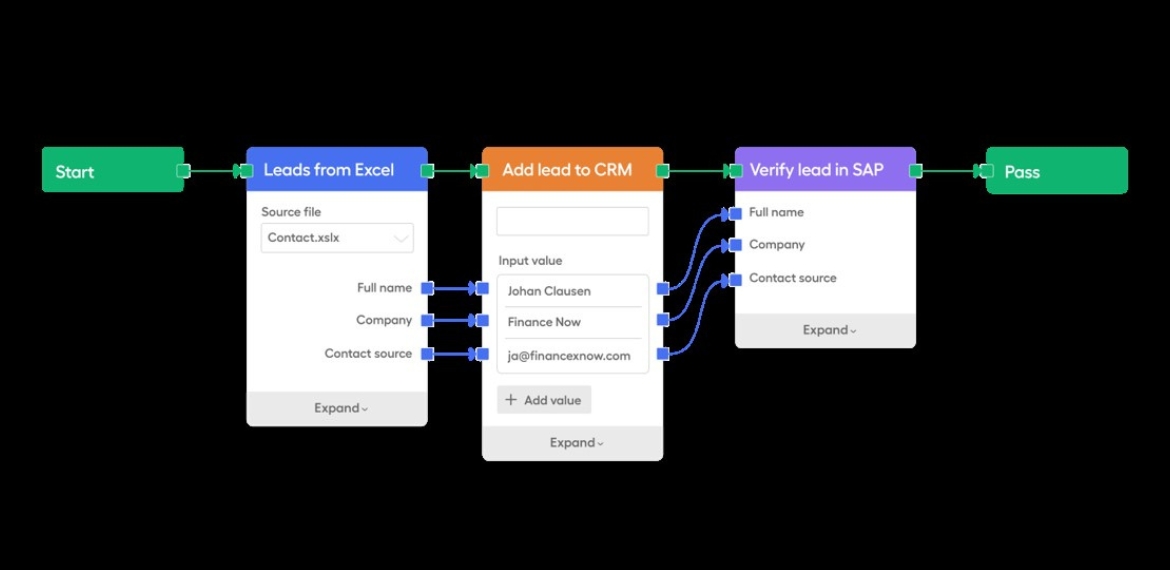
Best of all, these tools easily integrate into existing CI/CD workflows and your overall development process. You can even combine them with TestComplete to enable non-technical individuals to create robust tests for web and mobile applications. Or, you can use CucumberStudio to enhance your test coverage and generate living documentation.
The Bottom Line
An excellent customer experience is essential to the success of every software business. As a result, it’s a good idea to invest in top-notch testing tools to spot visual and functional errors before they reach customers. BitBar and VisualTest make implementing robust automated functional and visual testing alongside your CI/CD processes easy.
Sign up for a free trial of BitBar and a free trial of VisualTest today!
Author

Jessica Manheimer
Jessica Manheimer is a Product Marketing Manager with SmartBear specializing on UI test products with an explicit focus on BitBar.
Jessica has over 8 years of experience delivering technical solutions to customers and crafting content to support product launches.
SmartBear is an EXPO Gold partner at EuroSTAR 2023, join us in Antwerp